RMagickでよく使う画像処理
準備
Rubyで画像を編集するのにRMagickというgemを使う。
※ImageMagickという画像操作ソフトウェアをRubyから使えるようにするものなので、そもそもOSにImageMagickをインストールしておく必要がある。OSごとの詳細はRMagickのGitHubリポジトリにある:
GitHub - rmagick/rmagick: Ruby bindings for ImageMagick
gemがインストールできたら、
require 'rmagick' include Magick
で使えるようになる。
よく使う処理
PDFをpngにする
(RからPDFで出力→pngやjpgに変換→Webで表示、とか、PDFでサムネイル作るとか)
画像読み込み
image = ImageList.new(file_path)
サイズが知りたい(縦横のピクセル数)
image.columns image.rows
任意の部分を切り出して保存
slice = image.crop(50, 50, 200, 200) #左上が座標(0, 0)で、(50, 50)の位置から(250, 250)までを切り出し
画像を結合
image_list = Magick::ImageList.new("pic1.jpg", "pic2.jpg") { self.quality = 100 } new_img = image_list.append(true) #true: pic1->pic2(top->bottom), false: pic1->pic2(left->right) new_img.write("joined.jpg") { self.quality = 100 }
回転
rotated = img.rotate(45) #degree
保存時の画質設定
slice.format = 'JPEG' slice.write("pic.jpg") { self.quality = 100 }
ImageMagickは、JPEG/MIFF*1/PNG保存時のデフォルトのqualityが「75」なので、できるだけきれいに保存したい場合は明示的に「100」を指定する。
ImageMagickは、過去に脆弱性が発覚したこともあるので*2、外部からアクセス可能なサーバにインストールする場合は注意する必要がありそうです。
※私が使っているケースは、
などです。
*1:MIFFって何?と思ったらImageMagickの独自フォーマットのようです。
HighchartsをReactで使う
ReactなWebアプリケーション内に、Hightchartsでグラフを描画するときのメモ。
基本的には、Hightcharts公式のReact用ラッパーライブラリを使えば良い。
GitHub - highcharts/highcharts-react: The official Highcharts supported wrapper for React
npmにあるので、Highcharts本体とこのライブラリを入れる。
npm install highcharts highcharts-react-official
- ミニマムなexampleは上記の公式GitHubリポジトリにあるとおり
- 実際は、チャートだけを独立したコンポーネントにすることがほとんど
- チャートのoptionパラメータが多いので、別のファイルに書いたり、サーバからJSONで取ってきたりする
- グラフデータのフォーマットが想定されているものと合っていないと、コンソールに
Uncaught ReferenceError: Highcharts is not definedエラーが出る - 開発時に、とりあえずで空配列を渡してもこのエラーが出るので、最初から描画可能なモックデータを渡すのが良さそう
- テンプレートにしてるコード:GitHub - yuw27b/react-highcharts-template (2020/07/05更新)

NDS第59回勉強会に行ってきたよ
参加&発表して来ました!
・・・次でちょうど60回なんですね!
いつもどおりいろいろな発表が聞けて、良いインプットになりました。
テーマが「学習・AI・入学」ということで、機械学習について発表もさせてもらいました。
私の働く研究室での取り組みについて話せる範囲でお話したのですが、絶賛試行錯誤中なのでスライドの公開ができません、ごめんなさい。成果として早めに公表できるようがんばります。
以下、印象に残った発表などを(発表者の敬称略)。
※メモを取るのをすっかり忘れて聞いていたので、記憶が間違っていたらごめんなさい!!
「TensorFlow.jsで遊ぶ」(kasacchiful)
TensorFlow.jsを使って、ブラウザでの機械学習のデモを見せてくださいました。
モデルさえロードされていればオフラインでも画像の判定などができるはずなので、おもしろいですね!
あとで「他の人がやっているのを見てささっと作った」みたいなことをおっしゃていましたが、手を動かすのが早くて見習いたい・・・。
「趣味がはかどる趣味プログラミングの話」(yyasuyuki)
AS番号の観察がご趣味とのことで、番号の取得と返却を自動で監視してTweetするbotを作りました、というお話でした。
AS番号というものは知らなかったのですが、通信事業者の歴史まで分かって興味深かったです。
botをフォローしたらさっそくいろいろ発生しているのですが、ぜひ背景について解説していただきたいところ・・・
【AS番号新規割当】 JPNICがAS番号 131944 を新たに割り当てたみたいだよ!AS名は KADOKAWA-NET なんだって! (更新日:2019.03.08)
— as-numbers_bot (@as_numbers_bot) 2019年3月8日
「Angularでコンポーネント間のデータ受け渡し」(gatabutsu)
Angularのコンポーネント間でデータの受け渡しをする場合の最適解は何だろう、というお話でした。
私は普段、主にReactを書いているので、最近のAngularのコードを見られて良かったし、コンポーネント間のデータの受け渡し、という問題はReactでも同様に発生するので、とても興味深く聞きました。
データの受け渡し方法がいくつかあるわけですが、それを(コンポーネント同士の)結合強度によって整理して、不必要に結合を強くしないようにする、という考え方はとても良さそうだと感じました。
「GHELIAグループとAIUEOの取り組み MakersのためのAI」(清水 亮)
清水さんのことは存じていて、前述のように私も最近は機械学習に関わっているので、とても楽しみにしていました。
スケールが大きく力強いお話で圧倒されていたのですが、何より、AIが社会インフラとなる時が来ることを確信して、そのために着実に事業を進めていらっしゃる、という印象を受けました。
実験的なAIの話はよく聞きますが(私が研究寄りの仕事だからかもしれませんが)、実際に社会で活用するための”出口”をこんなにしっかりと見据えたお話は初めてで、とてもおもしろかったです。
「C#で、安眠装置の開発」(ailight)
安眠装置、というか「降雪量によって自動的に水量をコントロールできる融雪パイプがあれば雪が降っても安心して寝てられる」装置です。
インターネットから降雪情報を取得→イーサーネットリレーで電圧を制御→融雪パイプから水が出たり止まったりする、
という仕組みです。これ本当に動いてるそうです・・・すごい・・・。
悲しいことに(?)今年は雪が少なかったので、効果の検証は次の冬まで持ち越しの部分もあるようですが、どうなるか気になります。
技術を使って身の回りの問題を解決するのは、まさにエンジニアのあるべき姿でかっこいいですね!
最後に、主催のcivicさん今回もありがとうございました&お疲れさまでした!
次回は6月22日の予定だそうです。
TDDBC 長岡 に参加してきました
TDDBC 長岡 2019-02 - connpass に参加してきました。
参加の動機
私は普段、業務で主にWebアプリケーションを作っていますが(フロント・サーバ両方)、機能もユーザーも限定的で小規模なものが多く、あまりテストを書くことはありません。
テストを書いた数少ないケースでも、「これはさすがにテストくらい書いたほうがいいのかなあ」というような曖昧な動機で、プロダクトコードがほぼ完成してから書いていました。それでも、テストを書いてみるとプロダクトコードの問題点に気づけたり、多少でもプログラムの動作に自信が持てたりするので、テストについてもっとしっかり学ぶと良さそうだな、という気持ちがありました。
講師のt_wadaさんのことはもちろん存じていて、監訳をされたSQLアンチパターンという本を読んでいたこともあり、それも参加を決めた要因でした。
(TDDの本は今読んでいるところです・・・)
感想
まず午前中のキーノートセッションおよびライブデモがとても分かりやすく、早く手を動かしてみたい!という気持ちになりました。
TDDについて「なんかテストを先に書くのかなあ」くらいに考えていたのですが、「開発手法」の1つなのだな、ということが理解できました。
課題がまずToDoリストに細分化されるので、スムーズに開発に入っていけそう、という印象です。
午後からはペアプログラミングでTDDを実践してみる、という内容でしたが、ペアの相手の方とたくさん会話をしながらコードを書き進めることができ(きっといろいろと気を使ってくださっていたと思います、ありがとうございます)、とても良い経験になりました。
ToDoリスト→テストを書く→コードを書く・・・を繰り返しているうちにプログラムが出来上がっていくので、現在地を見失わず視界も良好、という感覚になりました。そして出来上がった時に自信を持って「できたー!」と言える感じがしました。
途中、楽しくなりすぎてうっかりテストの前にコードを書いてしまい(そして案の定テストが通らず迷子になった)、遠くにライオンの姿が見えたりもしましたが、それも含めて良い経験でした。
レビュータイムも、TDDを実践している(TAの)方々がどこに着目しているのかが分かって興味深かったです。
懇親会でもたくさんの発表があり、あっという間の1日でした。
新潟県内でこのようなイベントを企画していただき、ありがとうございました!
今後
ということで、まずは一度、自分の業務でTDDをやってみたいところです。来週あたりフロントエンドの小規模な新規開発がありそうなので、ちょうどいいかも?と思っています。
GCEでGPUを使うとメンテナンスで止まることがある
Google Compute EngineではインスタンスにGPUを追加することができます。

これを利用して、数日かかるDeep learningの計算をしていたのですが、途中で止まってしまうケースがありました。突然終了するらしく、プログラムから出力していたログ(テキストファイル)も壊れている状態でした。
GCEのログを確認したところ
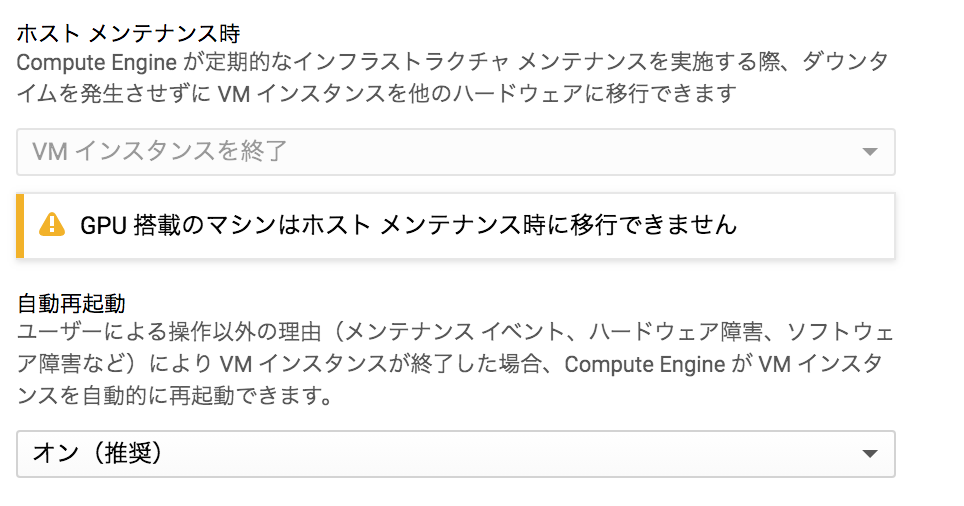
terminateOnHostMainetenanceGCEは、メンテナンス時には自動的に別のハードへ移行するので、それまで気にしたことがなかったのですが、改めてインスタンス作成画面を見てみると「GPU搭載のマシンはホストメンテナンス時に移行できません」と記載されていました。

ですので、ホストメンテナンス時には「VMインスタンスを終了」しか選べません。
それは仕方ないのですが、GCEはユーザーの操作以外で終了した場合には自動的に再起動します。
再起動時に自動的に計算を再開するようにしていない場合は、「何も計算していないのにインスタンスが起動していて課金される」状態になるので、再起動オプションを「オフ」にするのが良さそうです。
私が経験した限りでは、このようなホストメンテナンスでのインスタンス終了は、1インスタンスで月に1回あるかどうか、という印象なので、自動的に計算を再開するプログラムを用意するのは手間のわりにメリットがないと判断してやっていません。インスタンスが終了していたら手動で起動して続行させています。