カレンダーUIを実装するReact component
<Airbnb謹製のReact用カレンダーUIコンポーネントの紹介です>
Reactで作っているWebアプリケーションにカレンダーUIが必要だったので、どんなのがあるかな、と検索したところ、いろいろありました。
例えばこんな:
- GitHub - clauderic/react-infinite-calendar: ✨ Infinite scrolling date-picker built with React, with localization, range selection, themes, keyboard support, and more.
- GitHub - react-component/calendar: React Calendar
- reactのdate-pickerを選ぶ - Qiita
いろいろ見てみましたが、必要な機能や見た目などをふまえて検討した結果、react-datesというコンポーネントを使うことにしました。
GitHubリポジトリはこちらです:
GitHub - airbnb/react-dates: An easily internationalizable, mobile-friendly datepicker library for the web
作者はAirbnbです。
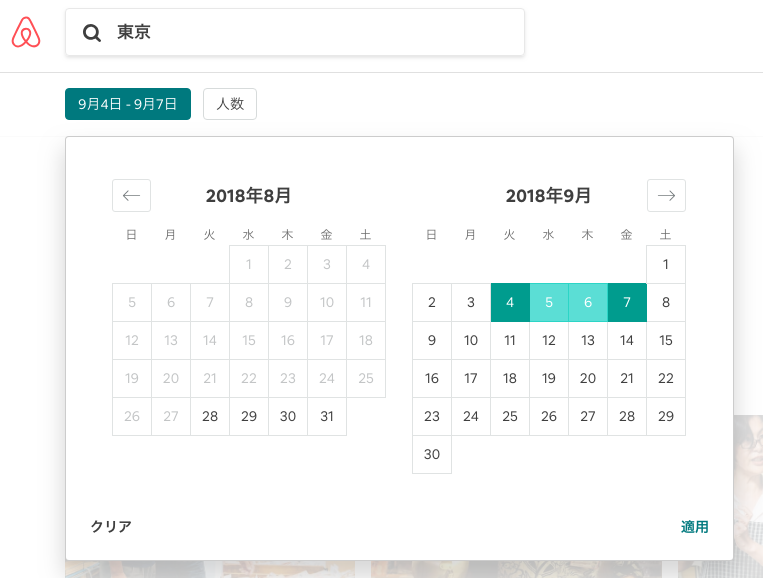
見た目は非常にすっきりしています。Airbnbではこんな感じで使われていました。

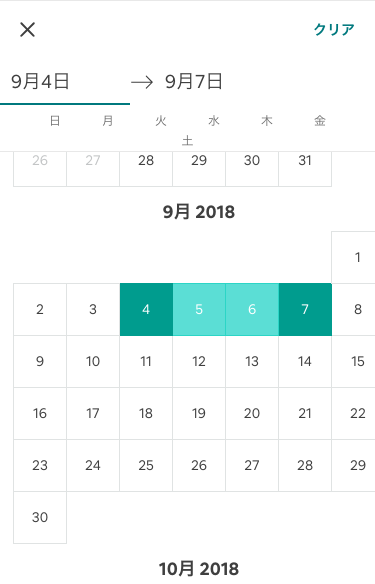
レスポンシブになっていて、画面幅が狭いとこのように縦になります。

GitHubのスターは8000を超えており(2018年10月現在)、またAirbnbは、
- JavaScriptのスタイルガイドでもよく知られている
- 宿泊施設の予約サービスにとってカレンダーUIは非常に重要と思われる
- 国際的な(多言語での)サービスを提供している
・・・こういった点から考えても、品質の高いコンポーネントなのでは、と期待できます。
どんなことができる?
ここでいろいろとオプション指定を変えながら試すことができます:
http://airbnb.io/react-dates/
Storybookで作られているので、これをローカルで動かすこともできます。
主なところでは以下のような機能があります。
- 単一の日付選択または範囲選択
- 表示月数の指定
- 週始まりの曜日の指定
- 無効(disabled)にする
- 選択可能な日付の設定
また、日付が選択された時や月を移動した時など、ひととおりのイベントにはハンドラを登録できるようになっています。
さらに、ラベルや月名表示の言語設定、スクリーンリーダー向けの設定項目もあり、このあたりはさすがにAirbnb用に作られただけある、という感じでしょうか。
使ってみる
インストールはGitHubリポジトリのページに書いてあるとおりですが、単純にnpm install〜を実行するのではなく、npm install〜コマンドを生成するためのコマンドを実行するよう書かれています。
このコマンドを実行すると、Peer dependenciesに指定されている、Moment.jsやReact本体のバージョンをチェックしつつnpm install〜コマンドを生成するようになっているようです。
インストールしたあとは、カレンダーUIを使いたいコンポーネント内でreact-datesとmomentをimportして使用します。
import React from 'react';
import PropTypes from 'prop-types';
import moment from 'moment';
moment.locale('ja');
import 'react-dates/initialize';
import { SingleDatePicker } from 'react-dates';
class SampleComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
date: ''
};
}
render() {
return (
<div>
<SingleDatePicker
date={this.state.date}
onDateChange={date => this.setState({date: date})}
focused={this.state.focused}
onFocusChange={({ focused }) => this.setState({ focused })}
numberOfMonths={1}
displayFormat='YYYY-MM-DD'
transitionDuration={0}
/>
</div>
);
}
}
export default SampleComponent;
コンポーネントの種類と、どんなオプションを指定するとどうなるかは、上記のStorybookのデモ(http://airbnb.io/react-dates/)で確認するのが分かりやすいです。
NDS第57回勉強会に行ってきたよ
第57回勉強会(2018/09/29) - 長岡 IT開発者 勉強会(NDS)
に参加してきました!
前回(7月)は行かれなかったので、半年ぶりでしたが、今回もとっても充実した時間になりました。
主催のcivicさん、みなさまありがとうございました!
(あっ、半年前は行ったのにブログ書いてない・・・)
以下、その場でもメモったものとか感想とか:
SIerの社内教育(仮)
実際にどのような社内教育制度になっているかというお話でした。
全体をとおして「こういう制度です」ではなくて、「今はこんな感じです」という雰囲気で話されていて、硬直化させずに改善を続けようとしているんだな、と感じました。
新入社員研修の作り方~完全版~
そして、その新入社員研修の具体的なお話でした。
教育する対象である新入社員の傾向から達成目標まで、きちんと分析した上で教えるべき内容を導き出していて、教育といってもこんなに科学的なんだな、と知りました。
プレゼン術まで教えてもらえるとか、こんな会社に新卒入社したいですね!(どうやって・・・?)
ITマスターについて
ITマスターって全然知らなくて、情報処理系の資格のひとつなのかな、くらいのイメージだったのですが、このマスターは教える人でした。
私の場合はちょっとITマスター取得までは距離が遠そうなんですが、今回こういうものがあるって知れて良かったです。今後の人生何があるか分かりませんから・・・。
Google Colabで試す、Kerasを使った画像認識
最近Kerasでにわか機械学習をやって(座礁して)いるので、とっても楽しみにしていたセッションでした。
Google Colabだと無料でGPU(とTPU?)が使えるということで、手元のデータでどのぐらいの処理速度になるかちょっとやってみようかなと思います。
あと、「シーフードカレーイタリアン」と「バスセンターのカレー」を識別させる方法は、私もちょっと考えてみたいです。ひとまず画像の枚数を増やしてみるのがいいのかな。
はじめてのOSSライブラリ開発記
私の発表です。最近ずるずるとJSライブラリを作っていたので、その話をしました。
スライドはこれです:NDS57_PRESTO.pdf - Google ドライブ
話の本題としては「作るのに使ったツールとかマインドセット的なもの」と「作ったら勉強になるよ」みたいなことだったんですが、
背景というか、私が働いている分野のことも少し知ってもらえて良かったです。
はっきりした根拠はないんですが、ITエンジニアさんって科学研究に興味を示してくれる人が多い印象です。うれしい!
オンライン英会話ビジネス史
オンライン英会話はずっと興味があって、今回歴史的経緯といろんなサービスを知れて良かったです。
「QQ English」というサービスは私は知らなかったんですが、今後オンライン英会話を検討することがあったらまずここを試してみたいな、と思いました。
あと、Chrome機能拡張を作っててすごい!こうやって、仕事以外でも技術力で問題解決できるのはエンジニアさんのかっこいいところですよね!見習いたいです。
中学生エンジニアやってます
ここで語彙力が消失して「中学生なのに発表の内容も発表自体もレベル高くてすごくてすごい」みたいな感想になっちゃうんですけど、本当にすごい。
スマホ上にPepprくんみたいな対話型AI(ただしもっと賢くてかわいい)を実装しよう、という試みなんですが(こういう方面はあまり詳しくないので何か誤解してたらごめんなさい)、インフラ〜センサー周り〜プログラミング、となかなかいろんな知識・技術が必要そうで、興味深いですね。
レガシーWebシステムをどうにかしたい
デモがトラブルで見られなくて残念だったのですが、レガシーな環境で動かす場合の知見ってもっと共有されてもいいのでは?と思いました。
社内システムとか、閉じられた環境であれば古いOSやブラウザが現役というケースは十分考えられますし、古いから悪い、ということでもないですよね。
C#で、新入社員研修 ~ ライブ版 ~
研修の題材の一つとして、「リバーシ」を作るというのを実演してくださいました!
リバーシについて「ループと配列が必要になる」とおっしゃってましたが、すごく適切な題材なんだろうなと感じました。
・・・私作れるかな。JavaScriptで作ってみようかな・・・。
学校教育の変革とそれを支えるICT、を支えるカオスモンキー業
現職で携わっているお仕事の背景と、どんなことをされているかを紹介してくださいました。具体的なところは当然オフレコということですが、とてもいいお話でした、笑った後に涙が出るような。
おわびのLT
前回不参加だったので(?)おわびの理由をはっきり存じ上げていないのですが、現在携わっているお仕事のお話で、以前からちょっと興味のあった事業だったので興味深かったです。
Androidアプリ開発の入門本を書きながら気にしたこと
単著出版おめでとうございます!
単行本くらいの長さになるとこんな苦労・配慮があるんだな、なるほどー、となりました。スムーズに読み進められる本って、実はすごく考えて作られた結果なんですね。
npmのoptionalDependenciesの使いどころ
npmのpackage.jsonの依存パッケージの定義には、よく使うdependencies、devDependenciesの他に、optionalDependenciesというのもあります。
今まで存在を知らなかったのですが、「optional」という名のとおり、なくても問題ないとか、特定の環境でだけ必要とかの場合に使うもののようです。
最近JavaScriptのライブラリを作ったのですが、そこで「開発にもライブラリ本体にも必要ないけど、サンプルコードの中で使ったパッケージ」がありました。サンプルコードを正しく動作させるのにはインストールしてほしいけど、なくてもライブラリの動作とか開発には影響はないので、これはまさにoptionalDependenciesではないか、と思って初めて使いました。
ライブラリは(この前も書いたけど)これです:
https://github.com/PrestoTools/presto.js
なかなか使う機会はなさそうですが、optionalDependenciesの一例になるのかな、と思ってメモ。
小さなJSライブラリ作った時に使ったもの
- ピュアなJavaScriptで書いた
- JSのファイル数は10もない
使ったもの
- rollup.js
- Babel
- prettier
- ESLint
- UglifyES
- Jest
あとGitHub -> CircleCIでビルドしてる。ビルドする時にCode Climateにテストスコアを送ってる。
今導入してもいいかも?
- TypeScript・・・もう少し大規模になるなら型があったほうがいいのかも。そうするとBabelは不要になるのかな。
2017年の振り返り
今年は書くぞー。
設計
プログラムの設計とかファイル構成なんかに、だいぶ気を遣うようになった。
一人だと何やっても勝手ではあるけど、やっぱりちゃんと整理しておいたほうが機能追加も仕様変更も対応しやすい(当たり前だ・・・)。
ただ、設計に凝りすぎてなかなか手が動かなかったり、ファイルを分割しすぎて逆に全体が把握できなくなったりもしたので、その辺のさじ加減はもうちょっとうまくできるようになりたい。
たぶん、もうちょっとゆるく書き始めて、複雑になってきたら分割すれば良いんじゃないか、と思う。
React
WebアプリケーションのフロントはほぼReactで書くようになった。
簡単なものだったらReact+Fluxで、複雑になってきたらRedux、XHRが入るならredux-thunk、で4〜5つ作ったor作りかけている。
たぶん、Component志向でVirtualDOMならReactでなくてもいいんだとは思うけど、慣れてしまったので、しばらくはこれでいいかなーという心境。
あとは以前にBackbone.jsをカオスにして作ったけっこう大規模なアプリケーションを書き直したい・・・。
Vue.jsとAngular2
も、ちょっと触りました。
先にReact触った人間なので、Vue.jsのほうがとっつきやすかった。
ただ、昼間に大学でReactを書き、夜に自宅(フリーランス)でVueを書く、という事態に陥った時期があり、両者の記法が混同してものすごく効率が悪かった・・・。
CSS
BEMにECSSをちょっと足した、みたいな独自の設計方針で落ち着いてました。
で、Webアプリでどうせbuildする場合はSASSで書く感じ。
CSSの仕様はひととおり把握できてきたようで、「なんでこういう表示になる(ならない)の?」と思うことはなくなった。なんか一定の段階には達した気がする。
サーバサイド
RESTfulAPIをフロントと同じだけ作ってるけど、RubyだったりPHPだったりNode.jsだったり。
内容にもよるけど、どれも一長一短な気がして定まっていないので、来年はなんとかしたい。
その他
nginxの設定とか、Neo4jとかSPARQLとか。あとPythonが少し。
旅行記
いろんなとこに行きました(@出張)
大阪

京都・・・写真がない
盛岡・・・写真がこれしかない

ダブリン

からの、ロンドン

東京が何度か・・・わざわざ写真撮ってない
熊本

来年もどこか行けますかね。
仕事とはいえ好きにさせてもらって、家族には感謝してます。