カレンダーUIを実装するReact component
<Airbnb謹製のReact用カレンダーUIコンポーネントの紹介です>
Reactで作っているWebアプリケーションにカレンダーUIが必要だったので、どんなのがあるかな、と検索したところ、いろいろありました。
例えばこんな:
- GitHub - clauderic/react-infinite-calendar: ✨ Infinite scrolling date-picker built with React, with localization, range selection, themes, keyboard support, and more.
- GitHub - react-component/calendar: React Calendar
- reactのdate-pickerを選ぶ - Qiita
いろいろ見てみましたが、必要な機能や見た目などをふまえて検討した結果、react-datesというコンポーネントを使うことにしました。
GitHubリポジトリはこちらです:
GitHub - airbnb/react-dates: An easily internationalizable, mobile-friendly datepicker library for the web
作者はAirbnbです。
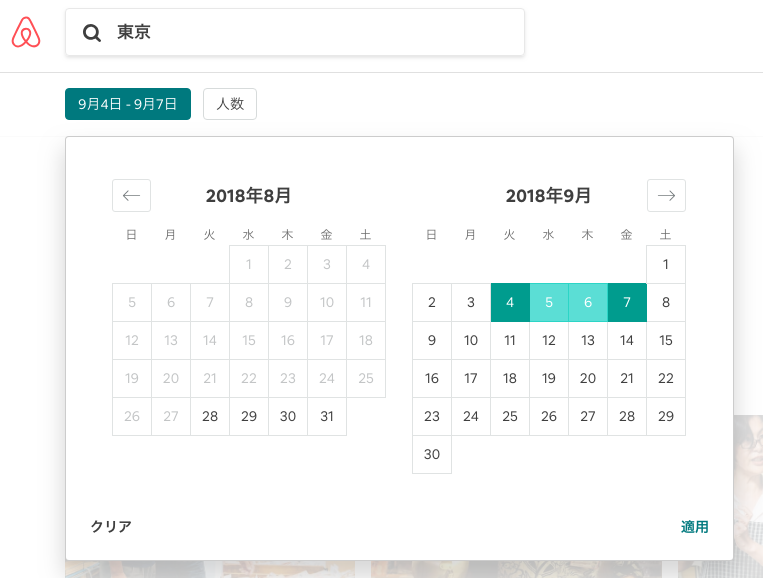
見た目は非常にすっきりしています。Airbnbではこんな感じで使われていました。

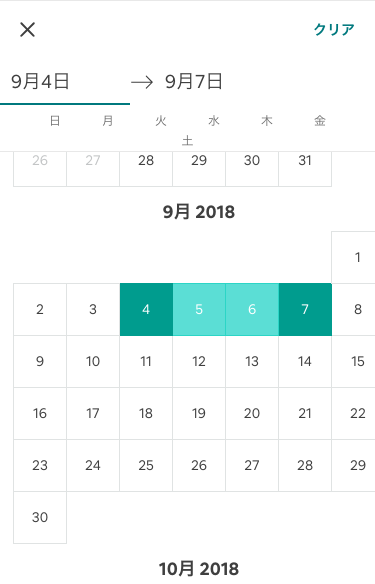
レスポンシブになっていて、画面幅が狭いとこのように縦になります。

GitHubのスターは8000を超えており(2018年10月現在)、またAirbnbは、
- JavaScriptのスタイルガイドでもよく知られている
- 宿泊施設の予約サービスにとってカレンダーUIは非常に重要と思われる
- 国際的な(多言語での)サービスを提供している
・・・こういった点から考えても、品質の高いコンポーネントなのでは、と期待できます。
どんなことができる?
ここでいろいろとオプション指定を変えながら試すことができます:
http://airbnb.io/react-dates/
Storybookで作られているので、これをローカルで動かすこともできます。
主なところでは以下のような機能があります。
- 単一の日付選択または範囲選択
- 表示月数の指定
- 週始まりの曜日の指定
- 無効(disabled)にする
- 選択可能な日付の設定
また、日付が選択された時や月を移動した時など、ひととおりのイベントにはハンドラを登録できるようになっています。
さらに、ラベルや月名表示の言語設定、スクリーンリーダー向けの設定項目もあり、このあたりはさすがにAirbnb用に作られただけある、という感じでしょうか。
使ってみる
インストールはGitHubリポジトリのページに書いてあるとおりですが、単純にnpm install〜を実行するのではなく、npm install〜コマンドを生成するためのコマンドを実行するよう書かれています。
このコマンドを実行すると、Peer dependenciesに指定されている、Moment.jsやReact本体のバージョンをチェックしつつnpm install〜コマンドを生成するようになっているようです。
インストールしたあとは、カレンダーUIを使いたいコンポーネント内でreact-datesとmomentをimportして使用します。
import React from 'react';
import PropTypes from 'prop-types';
import moment from 'moment';
moment.locale('ja');
import 'react-dates/initialize';
import { SingleDatePicker } from 'react-dates';
class SampleComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
date: ''
};
}
render() {
return (
<div>
<SingleDatePicker
date={this.state.date}
onDateChange={date => this.setState({date: date})}
focused={this.state.focused}
onFocusChange={({ focused }) => this.setState({ focused })}
numberOfMonths={1}
displayFormat='YYYY-MM-DD'
transitionDuration={0}
/>
</div>
);
}
}
export default SampleComponent;
コンポーネントの種類と、どんなオプションを指定するとどうなるかは、上記のStorybookのデモ(http://airbnb.io/react-dates/)で確認するのが分かりやすいです。